APIfootball Widget
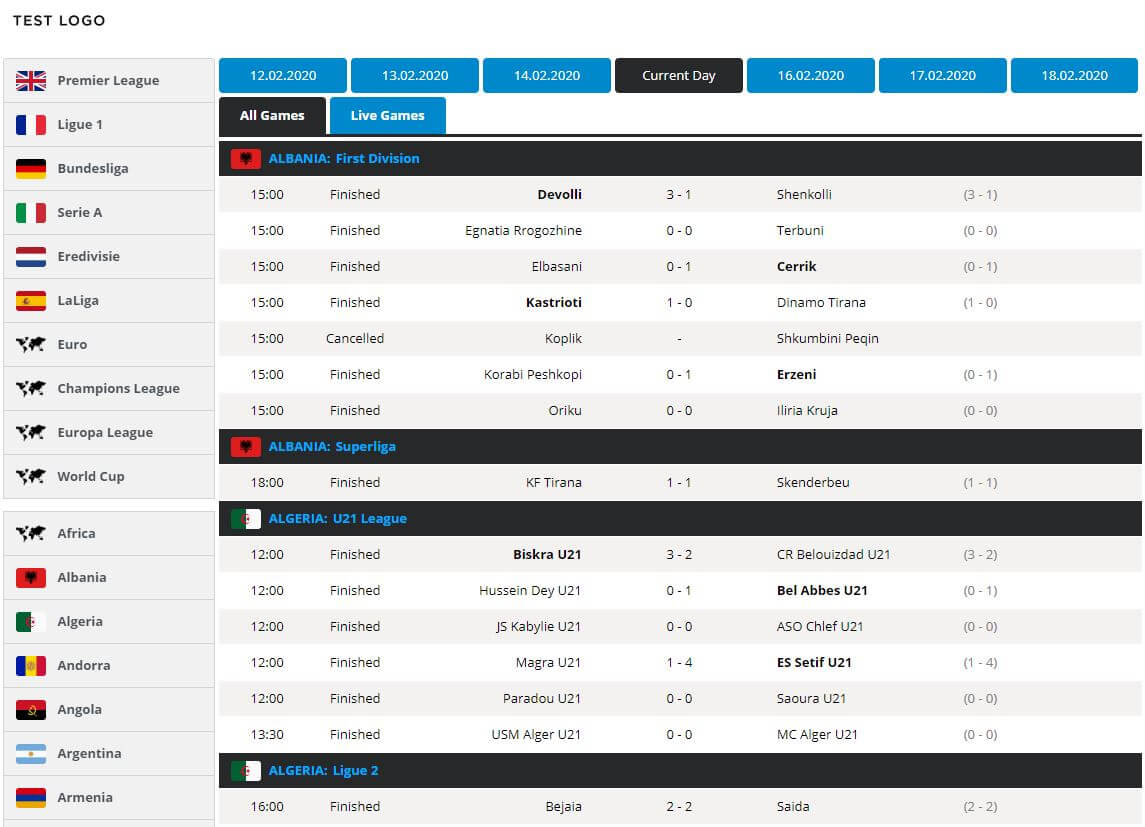
We offer an free widget for every account registered. The livescore football widget contains all events from your account plan. It's very easy to install on your own site and it's boosted with features like livescore, in play events (goals and scorers), stats, and bookmakers odds. You can customize the feel and look to your appropriate site color schema.
Basic Minimal Config
Style
main-style.css
widgetCountries.css
Action scripts
jquery.js
jqueryGlobals.js
jquery.widgetCountries.js
Initiating widget
$(document).ready(function() {
$('#widgetCountries').widgetCountries({
widgetLeagueLocation: '#widgetLeague',
widgetLiveScoreLocation: '#widgetLiveScore'
widgetWidth: '19%',
preferentialLeagues: ['8634', '590']
});
});
Widget options
#widgetCountries, #widgetLeague, #widgetLiveScore - need to be set to your HTML target
widgetWidth - set the width of widget
preferentialLeagues - set your preferential Leagues, write them in the order you want to display them
Extra needed files (see downloaded archive)
img folder
jquery.widgetLeague.js
jquery.widgetLiveScore.js
jquery.widgetMatchResults.js
widgetLeague.css
widgetLeagueInfo.css
widgetLeagueInfo.html
widgetLiveScore.css
widgetMatchResults.css
widgetMatchResults.html
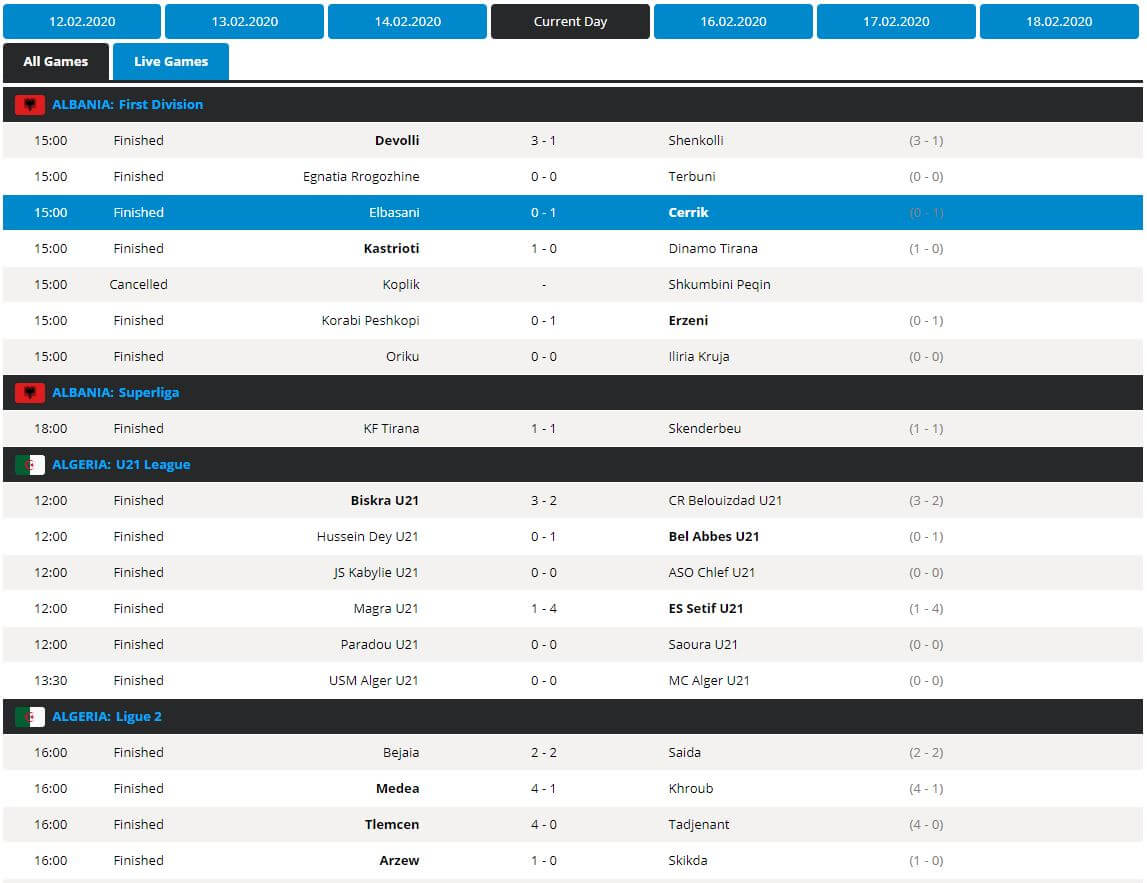
Basic Minimal Config
Style
main-style.css
widgetLiveScore.css
Action scripts
jquery.js
jqueryGlobals.js
jquery.widgetLiveScore.js
Initiating widget
$(document).ready(function() {
$('#widgetLiveScore').widgetLiveScore({
widgetWidth: '100%',
displayCalendar: true,
justLiveScore: false
});
});
Widget options
#widgetLiveScore - need to be set to your HTML target
widgetWidth - set the width of widget
displayCalendar - display calendar true/false
justLiveScore - display just livescore true/false
Extra needed files (see downloaded archive)
img folder
jquery.widgetLeague.js
jquery.widgetMatchResults.js
widgetLeague.css
widgetLeagueInfo.css
widgetLeagueInfo.html
widgetMatchResults.css
widgetMatchResults.html
Basic Minimal Config
Style
widgetEvents.css
Action scripts
jquery.js
jqueryGlobals.js
jquery.widgetEvents.js
Initiating widget
$(document).ready(function() {
$('#widgetEvents').widgetEvents({
widgetWidth: '100%',
leagueId: '148',
leagueName: 'Premier League',
leagueLogo: 'https://apifootball.com/logo/logo_leagues/148_premier-league.png'
});
});
Widget options
#widgetEvents - need to be set to your HTML target
widgetWidth - set the width of widget
leagueId, leagueName, leagueLogo - set your preferential Leagues ID (from documentation), name and image
Extra needed files (see downloaded archive)
img folder
jquery.widgetMatchResults.js
widgetLeagueInfo.css
widgetLeagueInfo.html
widgetMatchResults.css
widgetMatchResults.html
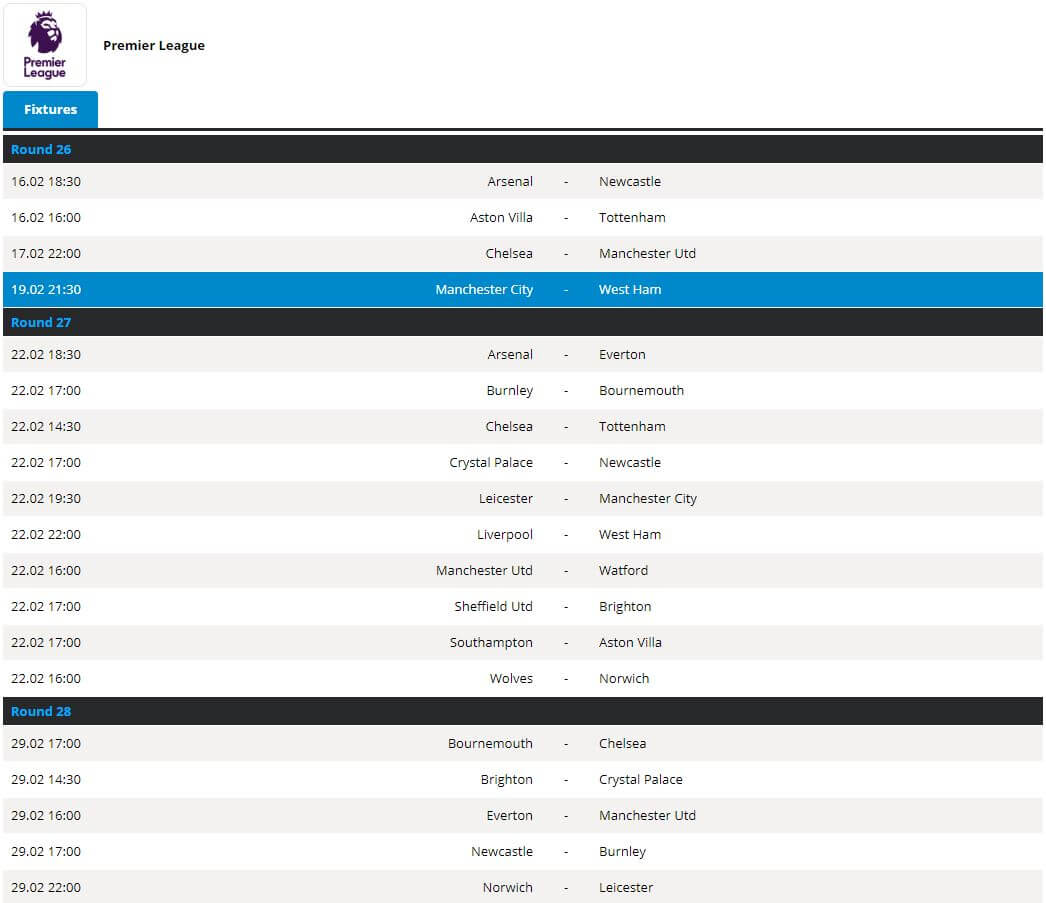
Basic Minimal Config
Style
widgetFixtures.css
Action scripts
jquery.js
jqueryGlobals.js
jquery.widgetFixtures.js
Initiating widget
$(document).ready(function() {
$('#widgetFixtures').widgetFixtures({
widgetWidth: '100%',
leagueId: '148',
leagueName: 'Premier League',
leagueLogo: 'https://apifootball.com/logo/logo_leagues/148_premier-league.png'
});
});
Widget options
#widgetFixtures - need to be set to your HTML target
widgetWidth - set the width of widget
leagueId, leagueName, leagueLogo - set your preferential Leagues ID (from documentation), name and image
Extra needed files (see downloaded archive)
img folder
jquery.widgetMatchResults.js
widgetMatchResults.css
widgetMatchResults.html
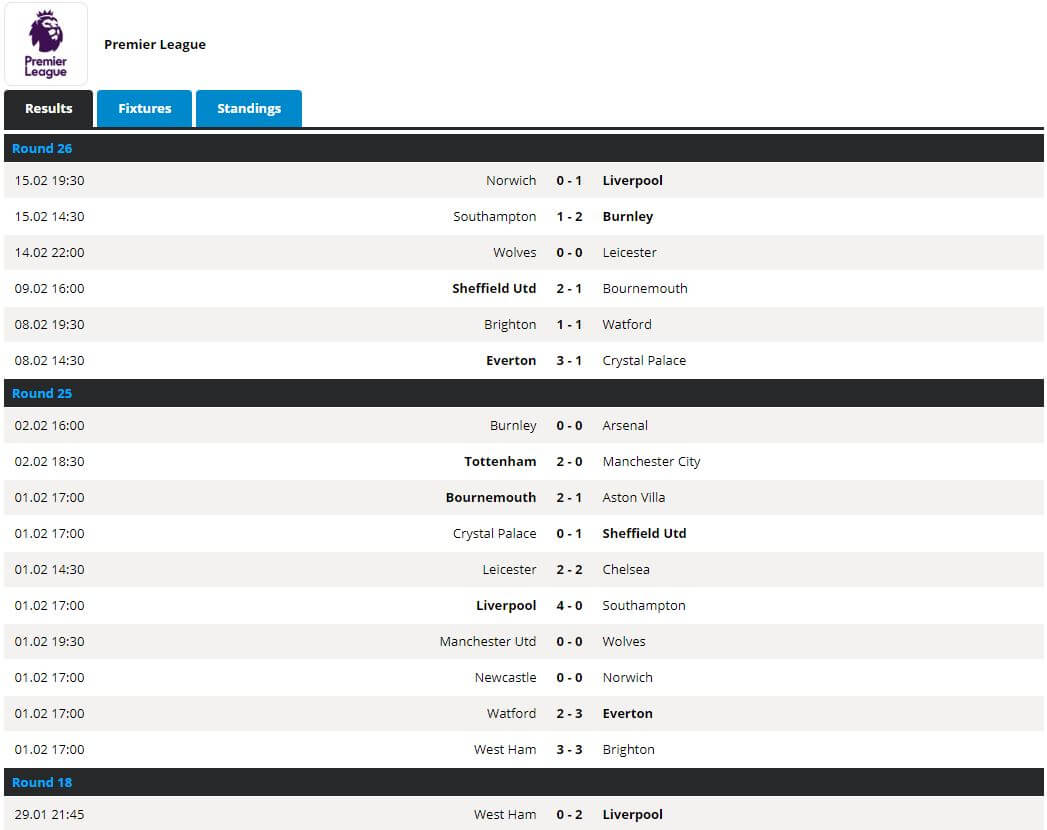
Basic Minimal Config
Style
widgetResults.css
Action scripts
jquery.js
jqueryGlobals.js
jquery.widgetResults.js
Initiating widget
$(document).ready(function() {
$('#widgetResults').widgetResults({
widgetWidth: '100%',
leagueId: '148',
leagueName: 'Premier League',
leagueLogo: 'https://apifootball.com/logo/logo_leagues/148_premier-league.png'
});
});
Widget options
#widgetResults - need to be set to your HTML target
widgetWidth - set the width of widget
leagueId, leagueName, leagueLogo - set your preferential Leagues ID (from documentation), name and image
Extra needed files (see downloaded archive)
img folder
jquery.widgetMatchResults.js
widgetMatchResults.css
widgetMatchResults.html
Basic Minimal Config
Style
widgetStandings.css
Action scripts
jquery.js
jqueryGlobals.js
jquery.widgetStandings.js
Initiating widget
$(document).ready(function() {
$('#widgetStandings').widgetStandings({
widgetWidth: '100%',
leagueId: '148',
leagueName: 'Premier League',
leagueLogo: 'https://apifootball.com/logo/logo_leagues/148_premier-league.png'
});
});
Widget options
#widgetStandings - need to be set to your HTML target
widgetWidth - set the width of widget
leagueId, leagueName, leagueLogo - set your preferential Leagues ID (from documentation), name and image
Extra needed files (see downloaded archive)
img folder
jquery.widgetMatchResults.js
widgetMatchResults.css
widgetMatchResults.html